探索以太坊DApp开发的奇幻之旅
想象你是一位勇敢的探险家,手握以太坊的神秘地图,准备踏上一段充满挑战与奇遇的旅程。目的地?那就是以太坊去中心化应用(DApp)开发的神秘世界!在这里,你将学会如何用代码编织出属于自己的区块链传奇。准备好了吗?那就让我们一起开启这段奇幻之旅吧!
了解以太坊与DApp
在踏上征程之前,我们先来认识一下我们的目的地。以太坊,一个由天才程序员Vitalik Buterin创立的区块链平台,以其强大的智能合约功能而闻名于世。而DApp,则是运行在以太坊上的去中心化应用,它们不依赖于任何中心化服务器,而是直接与区块链交互,实现了真正的去中心化。
DApp开发教程:从入门到精通
1. 准备工作:搭建开发环境

在开始编写代码之前,我们需要搭建一个舒适的开发环境。以下是一些建议:
- 操作系统:Windows、macOS或Linux均可,但建议使用Linux或macOS,因为它们更接近以太坊的运行环境。
- 编程语言:Solidity,这是以太坊智能合约的官方编程语言,类似于JavaScript。
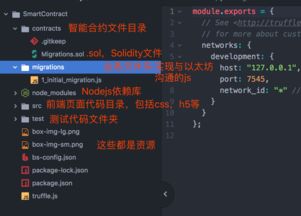
- 开发工具:Truffle、Hardhat等,这些工具可以帮助我们编写、测试和部署智能合约。
2. 编写智能合约

智能合约是DApp的核心,它们定义了DApp的逻辑和规则。以下是一个简单的智能合约示例:
```solidity
pragma solidity ^0.8.0;
contract SimpleStorage {
uint256 public storedData;
function set(uint256 x) public {
storedData = x;
}
function get() public view returns (uint256) {
return storedData;
}
在这个例子中,我们创建了一个名为`SimpleStorage`的智能合约,它有一个名为`storedData`的变量和一个`set`函数,用于设置变量的值,以及一个`get`函数,用于获取变量的值。
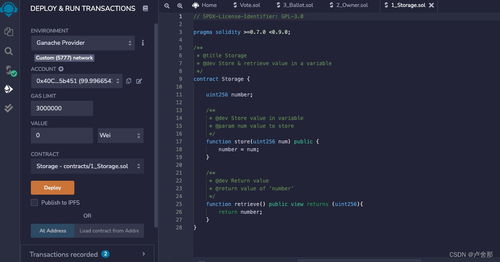
3. 测试智能合约

在将智能合约部署到区块链之前,我们需要对其进行测试。这可以通过使用Ganache等工具来模拟一个本地以太坊网络来实现。
```javascript
const { ethers } = require(\ethers\);
const contractABI = require(\./SimpleStorage.json\);
const provider = new ethers.providers.JsonRpcProvider(\http://localhost:8545\);
const contractAddress = \0x...\; // 智能合约的地址
const contract = new ethers.Contract(contractAddress, contractABI, provider);
async function test() {
const tx = await contract.set(123);
await tx.wait();
const result = await contract.get();
console.log(result);
test();
在这个例子中,我们使用JavaScript和Ethers.js库来与智能合约交互。
4. 部署智能合约
在测试通过后,我们可以将智能合约部署到以太坊网络。这可以通过使用Truffle或Hardhat等工具来实现。
```shell
truffle migrate --network mainnet
或者
```shell
npx hardhat run scripts/deploy.js --network mainnet
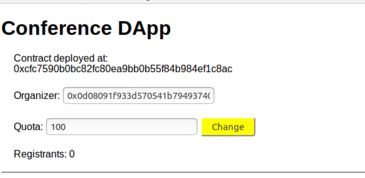
5. 前端开发
在智能合约部署完成后,我们需要为DApp创建一个用户界面。这可以通过使用HTML、CSS和JavaScript等前端技术来实现。
```html
Simple Storage
Value:
<script src=\app.js\>
在这个例子中,我们创建了一个简单的HTML页面,它允许用户输入一个值并设置智能合约中的变量。
结束语
通过以上教程,你已经掌握了以太坊DApp开发的基本技能。现在,你可以开始自己的区块链探险之旅,创造出属于自己的去中心化应用。祝你好运,勇敢的探险家!
