探索以太坊与PHP的奇妙邂逅:打造你的区块链应用之旅
想象你是一位热衷于区块链技术的开发者,手中握着PHP这把利器,想要在以太坊的广阔天地中挥洒创意。那么,如何让PHP与以太坊无缝对接,共同打造出令人惊叹的区块链应用呢?今天,就让我们一起揭开以太坊PHP开发接口的神秘面纱,开启一段奇妙的旅程吧!
开发环境搭建:以太坊的“家园”
在踏上这段旅程之前,我们需要为PHP搭建一个温馨的家——开发环境。以下是一份详细的搭建指南,让你轻松入门:
1. 操作系统:选择一个稳定的操作系统,如Ubuntu 14.04 LTS。
2. 更新系统:使用以下命令更新系统:

```
sudo apt-get update
sudo apt-get upgrade
```
3. 设置SSH:开启SSH服务,方便远程连接。

4. 安装Apache和PHP:安装Apache和PHP,并启用curl模块:
```
sudo apt-get install php libapache2-mod-php php-curl
```
5. 安装以太坊节点:选择一个以太坊节点,如go-ethereum(geth),并安装:
```
sudo apt-get install software-properties-common
sudo add-apt-repository -y ppa:ethereum/ethereum
sudo add-apt-repository -y ppa:ethereum/ethereum-dev
sudo apt-get update
sudo apt-get install ethereum
```
6. 启动geth:创建一个数据目录,并启动geth:

```
mkdir ~/ethprivatenet
cd ~/ethprivatenet
vim ~/ethprivatenet/geth
```
在geth配置文件中,设置创世块信息,然后启动geth。
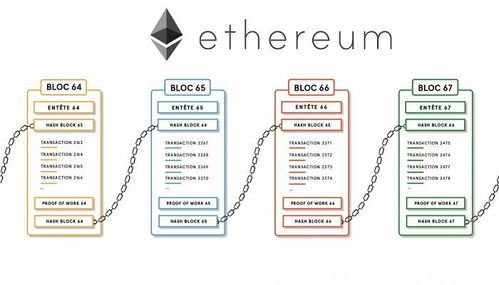
以太坊介绍:区块链的“灵魂”
在深入以太坊PHP开发接口之前,我们先来了解一下以太坊这个区块链的“灵魂”:
1. 智能合约:以太坊允许开发者创建和部署智能合约,实现去中心化的应用。
2. ERC标准:以太坊支持ERC标准,如ERC20、ERC721等,方便开发者构建各种应用。
3. 交易:以太坊上的交易需要消耗以太币(ETH),用于支付交易费用。
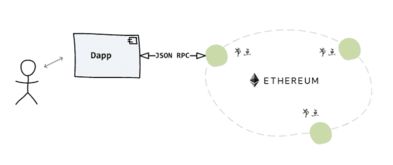
准备JSON-RPC调用:与以太坊的“对话”
为了与以太坊进行交互,我们需要使用JSON-RPC接口。以下是如何准备JSON-RPC调用的步骤:
1. 选择HTTP客户端:使用PHP的HTTP客户端,如Guzzle,发起请求。
2. 构建请求体:根据API规范,构建请求体,包括jsonrpc、method、params和id等信息。
3. 发送请求:使用HTTP客户端发送请求,获取响应。
从PHP访问以太坊:搭建桥梁
现在,我们已经准备好与以太坊进行交互,接下来是如何从PHP访问以太坊:
1. 引入HTTP客户端库:在PHP项目中引入Guzzle库。
2. 构建请求体:根据API规范,构建请求体。
3. 发送请求:使用HTTP客户端发送请求,获取响应。
4. 解析响应:解析响应数据,提取所需信息。
Uniswap对接PHP开发包:一键部署Uniswap协议
Uniswap.php开发包为PHP开发者提供了便捷的Uniswap协议对接方式。以下是如何使用Uniswap.php开发包的步骤:
1. 下载开发包:从官方下载Uniswap.php开发包。
2. 编译合约:在终端进入项目目录,执行以下命令编译Uniswap及测试Token合约:
```
cd ~/uniswap.php
./build-contract.sh
```
3. 部署合约:启动开发私链,并进入项目demo目录,执行以下命令部署合约:
```
cd ~/uniswap.php/demo
php deploy-contracts.php
```
PHP接口开发流程:打造你的区块链应用
让我们回顾一下PHP接口开发的流程,以便更好地打造你的区块链应用:
1. 确定接口需求:明确接口的功能和需求,包括输入参数、输出结果以及业务逻辑。
2. 搭建PHP环境:确保服务器上已安装PHP环境,并启用相关模块。
3. 创建接口文件:在项目中创建一个PHP文件,用于处理接口请求和响应。
4. 解析请求参数:解析请求中的参数,通过GET、POST等全局变量获取。
5. 执行业务逻辑:根据接口需求,进行相应的业务处理。
6. 构建响应结果:根据业务处理的结果,构建相应的响应数据。
7. 发送响应数据:将构建好的响应数据发送给客户端。
